
"No Code"
Google Tag Maker: personalización de pestañas en Chrome para “dummies”
Diseña como quieres que sea cada nueva “tab” que abres en el navegador sin tener ni idea de como programar

Google ha lanzado un nuevo experimento, así lo llaman ellos, que consiste en una sencilla herramienta para diseñar el aspecto y contenido que quieres en cada nueva pestaña de Chrome. Google Tab Maker, el experimento, es una herramienta “no code”. Es decir, de las que permiten hacer cosas que hace unos años requerían determinadas habilidades técnicas pero que en 2021 puedes realizar aún siendo un completo paquete. En este caso, perder de vista a Google y sus “doodles”, el contenido más habitual en una nueva pestaña de Chrome, y encontrarte con lo que tú quieras.
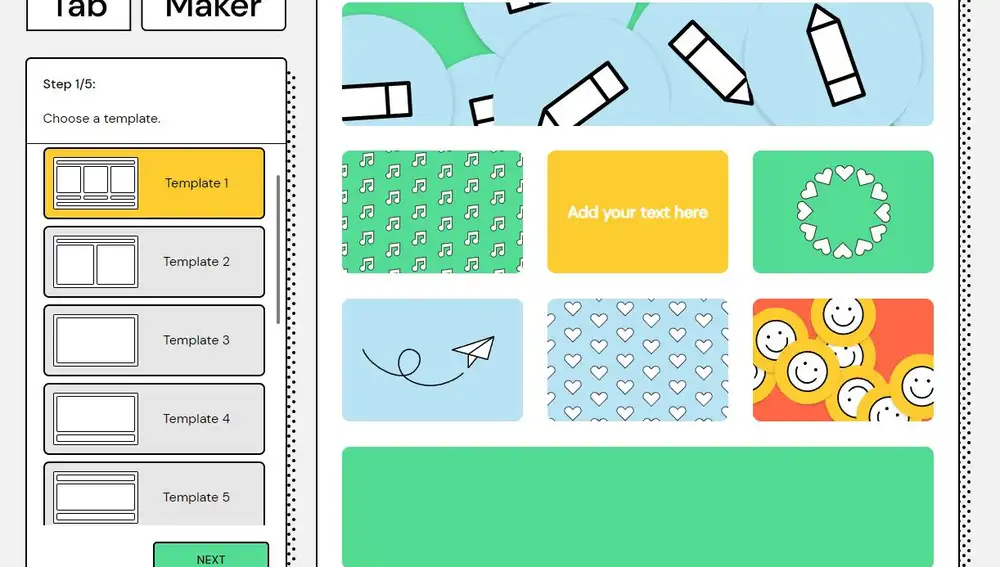
Google Tab Maker utiliza una hoja de cálculo, también conocida como “el Excel de Google”, para dar contenido a la plantilla que has escogido. El procedimiento es muy sencillo. Una vez accedas a la web de Google Tab Maker e inicies la herramienta, debes elegir entre 11 diseños de plantillas personalizables a las que más adelante añadirás tus ideas.

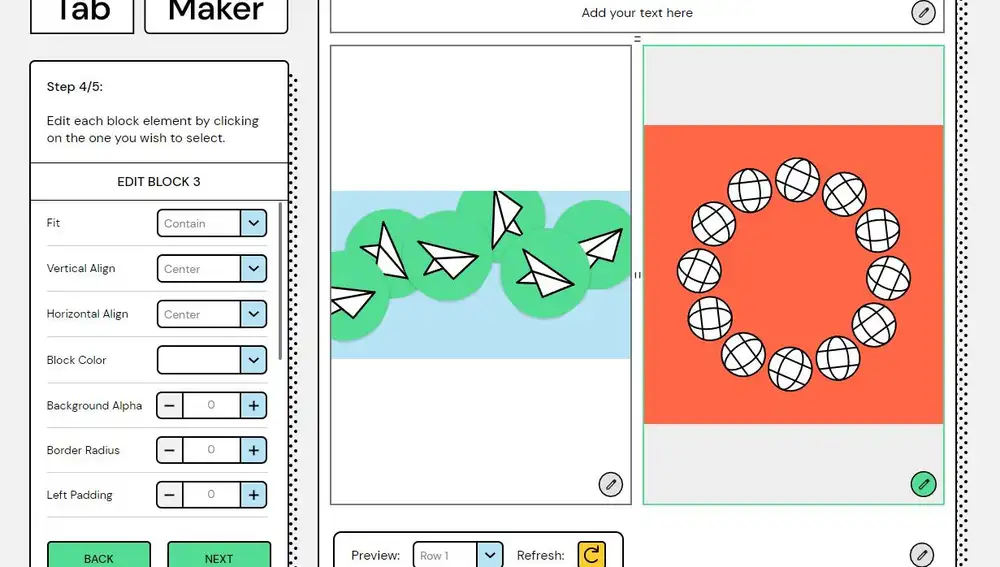
En el siguiente paso, puedes modificar el diseño original de Google en aspectos como márgenes, colores, fuentes de texto, alineamiento, etc.

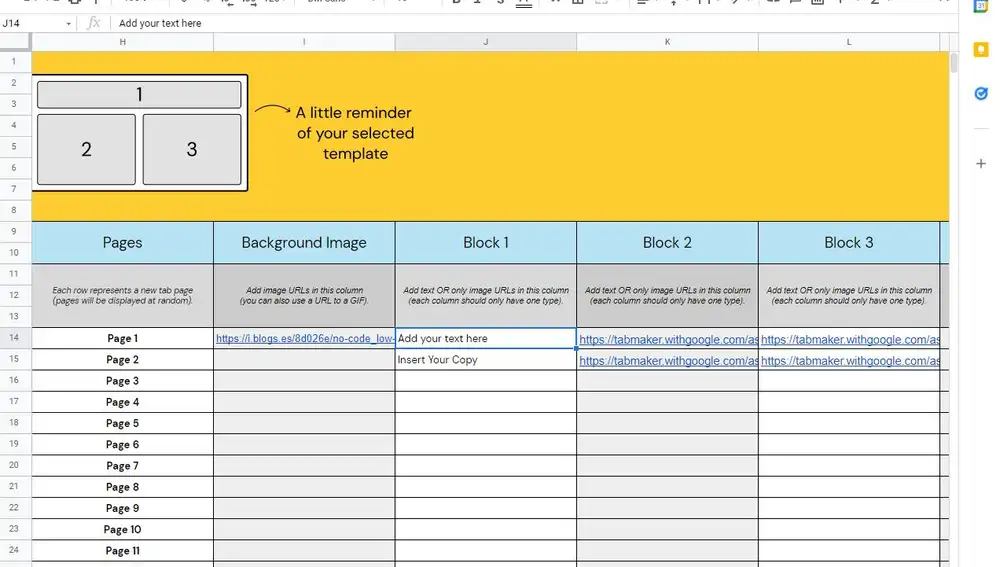
O puedes dejarlo como está y saltar directamente a añadir tu propio contenido. Cuando pulsas el botón “Add your content”, Tab Maker abre la mencionada hoja de cálculo de Google. Lo primero es hacer una copia para trabajar con ella, dado que el documento al que accedes está bloqueado para que todos los usuarios se lo encuentren igual.
El diseño escogido aparece reflejado en la cabecera mientras que en las celdas de la hoja de cálculo puedes añadir contenido para cada una de las columnas y cajas del diseño que aparecen convenientemente indicadas. Puede ser imágenes o GIF´s de los que tienes que introducir la URL de origen o, simplemente, texto, el que quieras escribir. Ten en cuenta que Google advierte que no debes mezclar texto con imágenes y GIF´s en la misma columna.

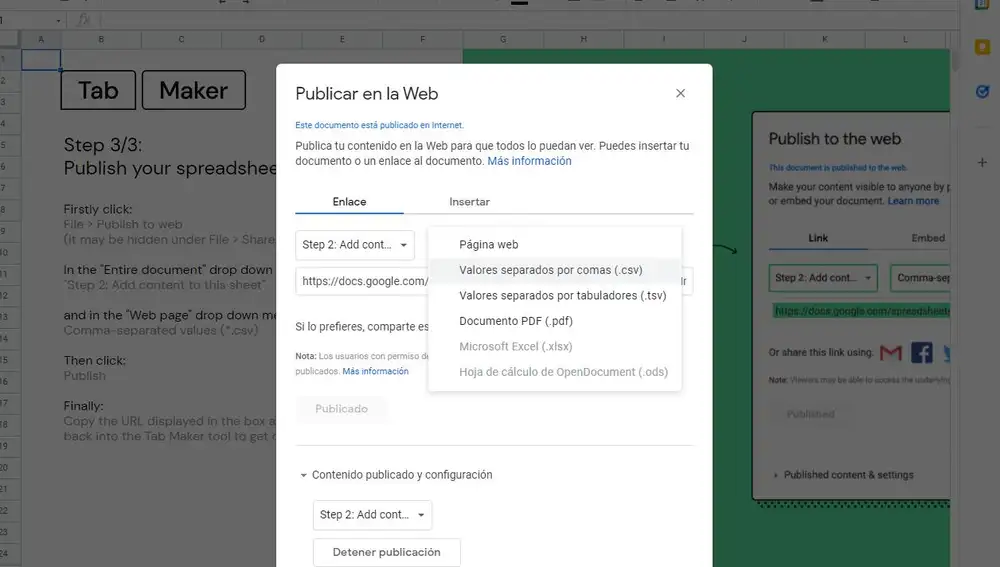
Una vez terminado el diseño y añadido todo el contenido, debes seleccionar en el menú de la hoja de cálculo Archivo>Compartir>Publicar en la web.
En la ventana que se abre a continuación, en la pestaña Enlace selecciona “Add content to this sheet”. En la pestaña Insertar haz lo mismo con Valores separados por comas (*.csv). A continuación haz clic en Publicar.

Tab maker te mostrará entonces una URL que es la que debes utilizar volviendo al paso 2 del proceso y pegándola en la casilla que indica “Paste URL here”. Ya tienes tu diseño con tu contenido preparado. Haz clic en “Download zip file” y descarga tu pestaña en un archivo comprimido. Ejecuta el archivo zip para descomprimir la extensión.
Para instalarla en Chrome debes acceder a la configuración de extensiones escribiendo en la barra de direcciones “chrome://extensions”. Activa primero el modo desarrollador, disponible en la esquina superior derecha. Ahora verás la opción de “Cargar descomprimida” con la que debes incorporar tu extensión al navegador. Te aparecerá listada junto al resto de extensiones del navegador y solo tienes que activarla para disfrutar de tu nueva pestaña de Chrome.
✕
Accede a tu cuenta para comentar





